 Các style menu trước đây bạn đã biết qua vnblognet [dot] com hay ở một số trang thủ thuật Blogger khác đơn thuần chỉ có các hiệu ứng sổ dọc , sổ ngang để định hướng các Label và thường được gọi là Menu Navigation mà thôi (Navbar). Đối với Current menu là style menu mới với hiệu ứng Current (hiện hành). Tức là khi bạn đang ở trang hiện hành mà có Label liên quan tới 1 menu nào đó trên thành menu, thì menu đó sẽ có style khác biệt so với các menu khác. Các style menu trước đây bạn đã biết qua vnblognet [dot] com hay ở một số trang thủ thuật Blogger khác đơn thuần chỉ có các hiệu ứng sổ dọc , sổ ngang để định hướng các Label và thường được gọi là Menu Navigation mà thôi (Navbar). Đối với Current menu là style menu mới với hiệu ứng Current (hiện hành). Tức là khi bạn đang ở trang hiện hành mà có Label liên quan tới 1 menu nào đó trên thành menu, thì menu đó sẽ có style khác biệt so với các menu khác.
VnBlognet [dot] com : Thực ra đây là thủ thuật của Fandung mà các bạn biết qua trang Fandung.com và nay đang viết về thủ thuật blog bên mothuthuat.com  Hình ảnh minh họa : Hình ảnh minh họa :
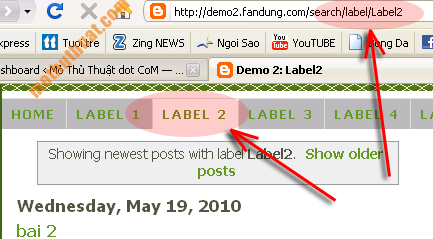
Khi xem ở trang đầu tiên của 1 label

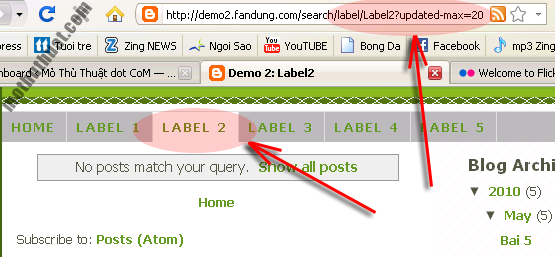
Khi xem ở trang tiếp theo thì hiệu ứng current vẫn còn
 Tạo menu với hiệu ứng current: Tạo menu với hiệu ứng current:
- Để thực hiện menu này các bạn tạo 1 widget HTML/Javascript ở dưới Header và dán code bên dưới vào :
<style type="text/css">
.nav {
border-top:1px solid #ddd;
background:#bbb;
width:692px;
height:30px;
}
.nav ul {display:inline;}
.nav li {
float:left;
padding:0 10px;
line-height:30px;
height:30px;
border-right: 1px solid #ddd;
}
.nav li:hover {background:#efefef;}
.nav li a{
text-decoration:none;
text-transform:uppercase;
font-family:Tahoma, Geneva, sans-serif;
font-size:13px;
letter-spacing:2px;
font-weight:900;
}
.current-cat{
background:#fff;
}
li.current-cat:hover{
background:#fff;
}
</style>
<script type='text/javascript'>
function currentpage (url,name) {
var name = name ;
var url = url;
var current = location.href;
if ((name=="Home")&&(current=="http://demo2.fandung.com/")) {
document.write ('<li class="current-cat"><a href="'+url+'">' +name+'</a></li>');
}
else if ((name=="Label 1")&&(current.match(/label\/Label1/gi)=="label/Label1")) {
document.write ('<li class="current-cat"><a href="'+url+'">' +name+'</a></li>');
}
else if ((name=="Label 2")&&(current.match(/label\/Label2/gi)=="label/Label2")) {
document.write ('<li class="current-cat"><a href="'+url+'">' +name+'</a></li>');
}
else if ((name=="Label 3")&&(current.match(/label\/Label3/gi)=="label/Label3")) {
document.write ('<li class="current-cat"><a href="'+url+'">'+name+'</a></li>');
}
// vị trí thêm code tương tự để tạo các menu khác (vị trí 1)
else {
document.write ('<li><a href="'+url+'">'+name+'</a></li>');
}
}
</script>
<div class="nav">
<ul>
<script type='text/javascript'> currentpage("http://demo2.fandung.com/" ,"Home"); </script>
<script type='text/javascript'> currentpage("http://demo2.fandung.com/search/label/Label1" ,"Label 1"); </script>
<script type='text/javascript'> currentpage("http://demo2.fandung.com/search/label/Label2" ,"Label 2"); </script>
<script type='text/javascript'> currentpage("http://demo2.fandung.com/search/label/Label3" ,"Label 3"); </script>
<!-- vị trí thêm code tương tự để tạo các menu khác (vị trí 2) -->
</ul>
</div>
 Chỉnh sửa code CSS: Chỉnh sửa code CSS:- Để thay đổi màu, độ rộng, chiều cao… của thanh Menu : các bạn chỉnh lại thông số trong code bên dưới: Code .nav {
border-top:1px solid #ddd;
background:#bbb;
width:692px;
height:30px;
}- thay đổi màu hiệu ứng hover (rê chuột): Code .nav li:hover {background:#efefef;}- thay đổi màu nền của menu current : Code .current-cat{
background:#fff;
}
li.current-cat:hover{
background:#fff;
}
 Chỉnh sửa code Javascript Chỉnh sửa code Javascript : - Code 1 : thay http://demo2.fandung.com/ thành link blog của bạn Code if ((name=="Home")&&(current=="http://demo2.fandung.com/"))
- Code 2 : Code else if ((name=="Label 1")&&(current.match(/label\/Label1/gi)=="label/Label1"))
+ lệnh này có ý nghĩa là khi name (tên menu hiển thị trên thanh menu) có giá trị là Label 1và trong link của trang hiện hành có chứa cụm kí tự "label/Label1” thì menu đó sẽ có hiệu ứng current.
+ Ví dụ ta muốn tạo menu có tên là Tình Yêu và link của trang nhãn chứa các bài viết về tình yêu là: http://demo2.fandung.com/search/label/Love thì code 2 của chúng ta sẽ có dạng như bên dưới : else if ((name==”Tình Yêu")&&(current.match(/label\/Love/gi)==”label/Love")) - Lưu ý : lệnh match ở trong đọan code trên sẽ không chạy được với các nhãn tiếng việt và có kí tự khỏang trắng. Để chạy được các bạn phải chuyển các kí tự tiếng việt và kí tự khỏang trắng thành các chuỗi thay thế. - Ví dụ như ở trên, nhưng menu Tình Yêu sẽ có link là: http://demo2.fandung.com/search/label/Tình Yêu. Khi này bạn phải chuyển cụm kí tự Tình Yêu trong đọan code js thành như thế này: T%C3%ACnh%20Y%C3%AAu và code js thứ 2 của chúng ta sẽ như thế này
Code else if ((name==”Tình Yêu")&&(current.match(/label\/T%C3%ACnh%20Y%C3%AAu/gi)==”label/T%C3%ACnh%20Y%C3%AAu"))
- Để biết được việc các kí tự này sẽ được thay thế bằng kí tự nào, các bạn chỉ cần dán link chứa các kí tự đặt biệt đó lên thanh address của trình duyệt web là sẽ có kết quả ngay. - Code 3 : Code <script type='text/javascript'> currentpage("http://demo2.fandung.com/search/label/Label1","Label 1"); </script>
- Đây là đọan code tạo menu, thay đổi lại các giá trị cho tương ứng. |